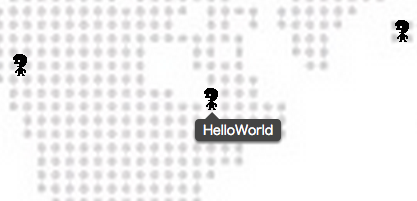
【2:HelloWorld】CSSで吹き出しを表現する

プロジェクトNo.2:http://seiyatanaka.com/works/002/
実質、スクラッチで作る1つ目のWebサイトです。
その名も「HelloWorld」!!!
プログラミングを触った人ならみんな知ってる登竜門の様な名前ですね。
今回はCSSだけで吹き出しを表現してみるというものですが、
どういう仕組みかというと・・・
【CSS】
マウスが上に被さった時(hover時)に表示する様にしたいので、疑似クラスの:hoverを使います。
hover前は表示を隠す
.person span{ visibility: hidden; }
hover時のカーソルタイプを変える
.person:hover { cursor:help; }
hover時のメッセージと背景を描画
.person:hover span{ display:block; visibility: visible; background:#444; border-radius:4px; color:#FFF; padding:8px 8px 0 8px; margin:2.8em 0 0 0; line-height:1.6; box-shadow: #666 0px 2px 3px; font-size:13px; }
visibility: visible;にして表示設定を戻す事を忘れずに。
後、spanはインライン要素なのでブロック要素に変えて、marginで位置を調整。
:before疑似要素を使って三角形を表現
このままでは吹き出しの尖った部分を表現できてないので、
:before疑似要素を使ってこれを表現。
(:before擬似要素は、要素の直前に内容を挿入できる)
.person:hover span:before { border-bottom:9px #444 solid; border-left:9px transparent solid; border-right:9px transparent solid; width:0; height:0; content:""; display:block; margin-top:-15px; }
三角形を作るには、高さと横幅のないブロック要素にborderを指定し、両脇のborderを透過(transparent)するとできます。
詳しくは以下の記事参照。
HTML/CSSで簡単な吹き出しの作り方 - Qiita
また、:before疑似クラスはデフォルトでインライン要素なので、こちらもブロック要素に変えて、marginで位置を調整。
素材
今回、使用させてもらったフリー素材は以下のとおり。
背景:http://vecto2000.com/stock-vector-of-global-map
ドット絵:お知らせ
ドット絵っていいですよねー。
ファミコン世代にはグッとくるものがあります。
今回はCSSだけで吹き出しを作ってみました。
画像を使わずにCSSだけを使って表現する事で軽量化になります。
他にも色んな表現ができるみたいなので、色々試してみたいですね。
全ソースはこちら
github.com