【26:galleriffic】サムネイル付きでオプション豊富なフォトギャラリー | JQueryプラグイン

プロジェクトNo.26:galleriffic
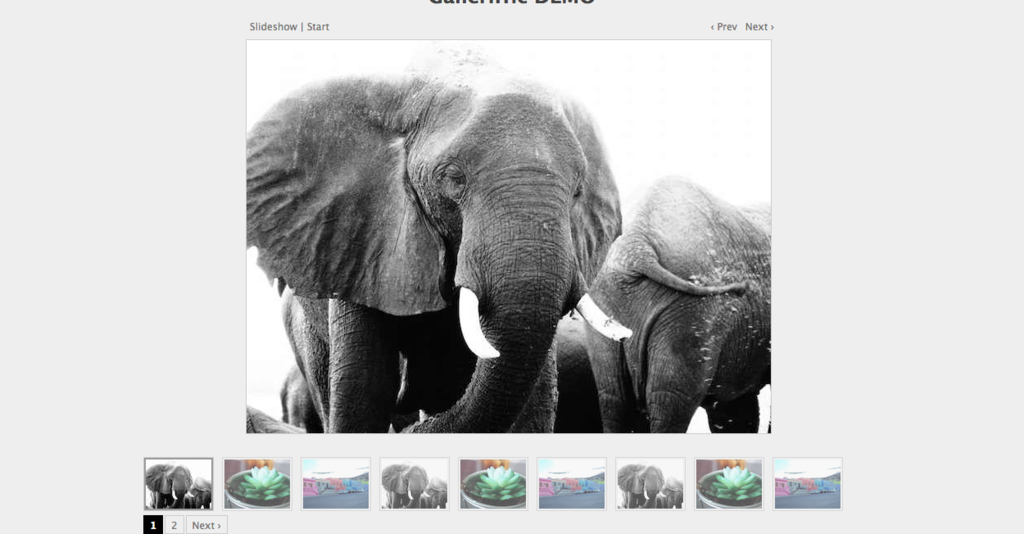
サムネイル付きでオプション豊富なフォトギャラリーのgallerifficを使ってみたいと思います。
このプラグインはサムネイルにページング機能があるので、画像が多い場合に便利です。
また、プリロードする画像数などを決めれるので比較的軽量に動作します。
ライブラリのダウンロード
以下の公式サイトからライブラリファイルをダウンロードします。
http://www.twospy.com/galleriffic/
今回ダウンロードしたのはExample付きのgalleriffic-2.0です。
(Exampleにはサムネイル画像をフェードさせるopacityrollover.jsが同梱しています)
この中から使うのは以下のファイル。
以下のjqueryバージョンで動作が確認できました。
- jquery-2.1.4.min.js
基本的な使い方
HTML
まずはJSを呼び出し。
<script src="js/jquery.galleriffic.js"></script> <script src="js/jquery.opacityrollover.js"></script> <script src="./js/jquery-2.1.4.min.js"></script>
以下のidを持つdiv領域を生成します。
#controls – コントローラー(次へ前へボタンなど)表示部分
#loading – ローディング表示部分
#slideshow – スライドショー画像表示部分
#caption – キャプション部分
#thumbs – サムネイル部分
サムネイル部分に画像を追加していきます。
(サムネイル様に小さい画像を用意しておくと良いでしょう。)
<div id="gallery" class="content"> <div id="controls" class="controls"></div> <div class="slideshow-container"> <div id="loading" class="loader"></div> <div id="slideshow" class="slideshow"></div> </div> <div id="caption" class="caption-container"></div> </div> <div id="thumbs" class="navigation"> <ul class="thumbs noscript"> <li> <a class="thumb" href="img/c1.jpg"><img src="img/c1s.jpg" alt="" /></a> </li> <li> <a class="thumb" href="img/c2.jpg"><img src="img/c2s.jpg" alt="" /></a> </li> <li> <a class="thumb" href="img/c3.jpg"><img src="img/c3s.jpg" alt="" /></a> </li> </ul> </div>
JavaScript
opacityrollover
サムネイル画像をフェードさせるopacityrollover.jsの設定。
opacityrollover()関数の中にオプションを追加していきます。
var onMouseOutOpacity = 0.67; // マウスアウト時の透明度 $('#thumbs ul.thumbs li').opacityrollover({ // オプション });
Galleriffic
var gallery = $('#thumbs').galleriffic({ // オプション });
オプション
また以下で紹介されている様に豊富なオプションも用意されています。
サムネイル付スライドショーギャラリー jQueryプラグイン-Galleriffic | memocarilog
参考サイト
【新人向け】簡単にできた!Webサイトでよくみる技術のまとめ – FEVDES BLOG
サムネイル付スライドショーギャラリー jQueryプラグイン-Galleriffic | memocarilog


