CSSで線形、円形グラデーションを表現する

今回はCSSを使った線形、円形グラデーションの表現方法を紹介する。
linear-gradientによる線形グラデーション
線形グラデーションの書き方は以下の通り。
linear-gradient(開始位置と角度, 開始色, 途中色, 終了色);
例:linear-gradient(to bottom, #4F55CA 0%, #F28E6F 65%, #F0961F 100%);
途中色は複数指定する事が可能です。
背景をグラデーションにする場合、backgroundかbackground-imageに対して指定します。
radial-gradientによる円形グラデーション
円形グラデーションの書き方は以下の通り。
radial-gradient(開始位置と角度, 形状とサイズ, 開始色, 途中色, 終了色);
例:background: radial-gradient(bottom, circle, #F0961F 0%, #F28E6F 25%, #4F55CA 100%);
こちらも途中色は複数指定する事が可能です。
背景をグラデーションにする場合、backgroundかbackground-imageに対して指定します。
ベンダープレフィックス
古いバージョンのブラウザに対応するためにベンダープレフィックスが必要な場合があります。
どのブラウザが対応しているかは、Can I use... Support tables for HTML5, CSS3, etcで確認して下さい。
主なベンダープレフィックスは以下の通りです。
- -webkit-
- -moz-
- -ms-
- -o-
これらをプロパティの先頭に付けます。
例:
background-image: -o-linear-gradient(bottom, #4F55CA 0%, #F28E6F 65%, #F0961F 100%);
background: -moz-radial-gradient(bottom, circle, #F0961F 0%, #F28E6F 25%, #4F55CA 100%);
サンプルページ
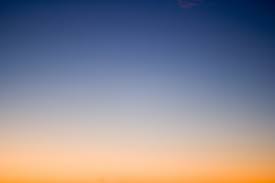
プロジェクトNo.5:Horizon
このページでは円形グラデーションを下部(bottom)から指定しています。
(線形はコメントアウトしてます)
CSS
body{ /* 省略 */ /* 線形グラデーション */ /* background-image: -o-linear-gradient(bottom, #4F55CA 0%, #F28E6F 65%, #F0961F 100%); background-image: -moz-linear-gradient(bottom, #4F55CA 0%, #F28E6F 65%, #F0961F 100%); background-image: -webkit-linear-gradient(bottom, #4F55CA 0%, #F28E6F 65%, #F0961F 100%); background-image: -ms-linear-gradient(bottom, #4F55CA 0%, #F28E6F 65%, #F0961F 100%); background-image: linear-gradient(to bottom, #4F55CA 0%, #F28E6F 65%, #F0961F 100%); */ /* 円形グラデーション */ background: -o-radial-gradient(bottom, circle, #F0961F 0%, #F28E6F 25%, #4F55CA 100%); background: -moz-radial-gradient(bottom, circle, #F0961F 0%, #F28E6F 25%, #4F55CA 100%); background: -webkit-radial-gradient(bottom, circle, #F0961F 0%, #F28E6F 25%, #4F55CA 100%); background: -ms-radial-gradient(bottom, circle, #F0961F 0%, #F28E6F 25%, #4F55CA 100%); background: radial-gradient(bottom, circle, #F0961F 0%, #F28E6F 25%, #4F55CA 100%); }
グラデーションジェネレータ
インターネット上に簡単に作成できるジェネレータが用意されています。
- ecoloniq.jp - このウェブサイトは販売用です! - ecoloniq リソースおよび情報
- Ultimate CSS Gradient Generator - ColorZilla.com
- CSS3 Generator | Teknologi Terbaru
グラデーションの仕様はちょくちょく変わっているみたいなのでジェネレータも最新のものを使用する方が良いみたいです。
参考サイト
もっと詳しい内容が知りたい方はこちらの記事がわかりやすいと思います。
http://www.html5-monster.com/wp/?p=693


