はじめてのUnity | 3Dゲームを作る基礎編

基礎編と書いたけど、続きがあるかはわかりません。
最近、Web以外のプラットフォームでの開発も興味があって困ってます。
Unityは描画部分はGUIで基本的なものは簡単に作れるし、ロジックはJavaScriptが使えるので入りやすかったです。
今回はダウンロードから基本的な使い方まで。
環境
- Unity5.3.2
ダウンロード・インストール
公式サイトから無料版のインストーラをダウンロード。
ゲームやモバイルアプリのクロスプラットフォーム開発用の強力な 2D、3D、VR、AR ソフトウェア。
インストールにはUnityのアカウントを作成する必要あり(無料)。
画面に従ってインストール。
Unityが起動できたら準備完了。
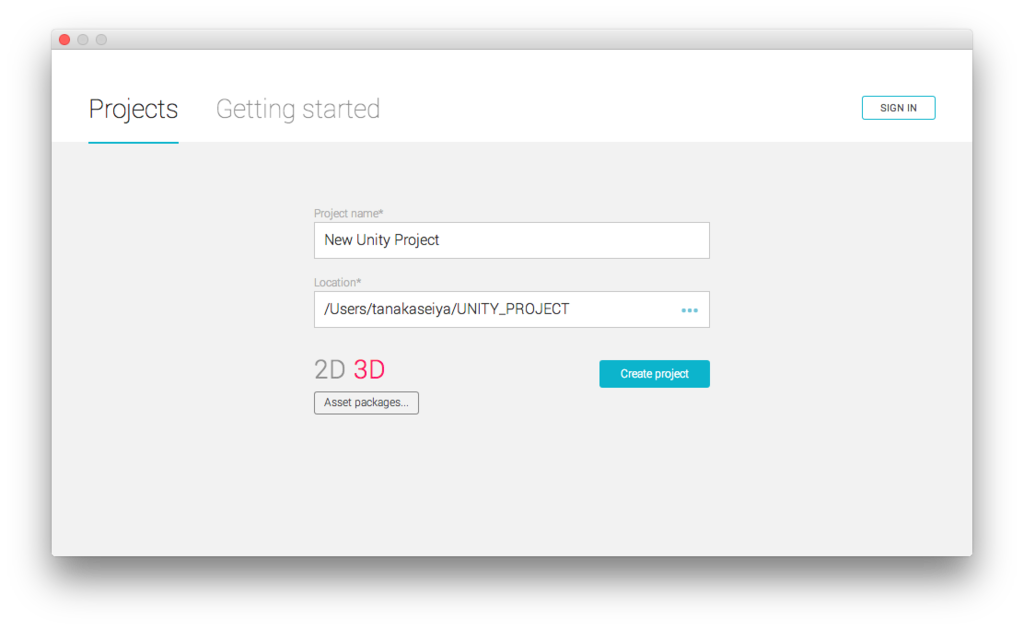
プロジェクトの作成
FileからNew Projectを選択し、3Dを選択して、任意の名前でプロジェクトを作成します。

構成
Unityのプロジェクトでは以下のような構成でゲームを作成していきます。
Project (Game全体)
∟ Scene (シーン)
∟ GameObject (シーン内のオブジェクト)
∟ Component (オブジェクトの情報)
∟ Assets (共通部品)
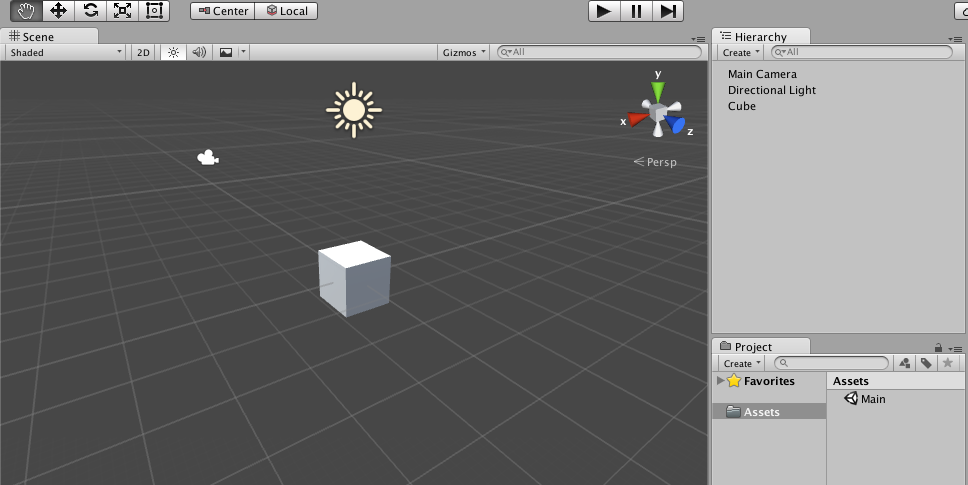
画面の見方
先ほどの構成と照らし合わせて確認できます。

①Scene
②GameObject
③Component
④Assets
⑤GameView(プレビュー画面)
開発の流れ
Scene(スタート画面、ゲーム画面、ゲームオーバー画面など)を作って、
GameObject(プレイヤー、敵、障害物など)を作成して、
Component(大きさ、重力など)を設定する。
適宜、Assetsから共通部品(色、画像、Scriptなど)を作成してGameObjectに付与していく。
Sceneの作成
最初は無名のSceneが立ち上がってるはずなので、それを名前を付けて保存すればOK。
新たにSceneを作成する場合は、FileからNew Sceneを選択して、適当な名前で保存。

GameObjectの追加
GameObjectメニューからか、Hierarchyタブの部分のCreateボタンから様々なオブジェクトを生成することができます。
例ではCubeを生成しました。

Sceneパネルの操作方法

①視点の操作(ショートカットキー:Q)
②オブジェクトの移動(ショートカットキー:W)
③オブジェクトの回転(ショートカットキー:E)
④オブジェクトの拡大縮小(ショートカットキー:R)
また視点の操作は⑤でも可能で、Shift+真ん中の□をクリックするといい感じの視点になる。
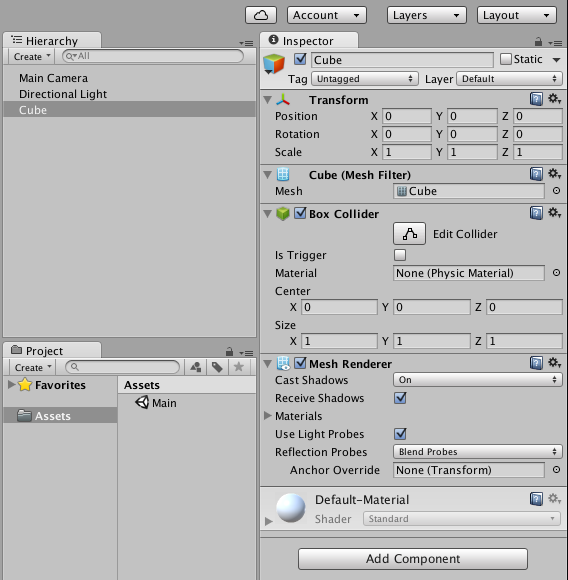
Componentを設定する
GameObjectを選択して、Inspectorパネルの中の値を変更します。
ここで配置や傾き、大きさ、重力、エフェクトなど色々コンポーネントをオブジェクトに追加できる。

Assetsでマテリアルを作る
オブジェクトに色などを付けたい場合は、まずAssetsでマテリアルを作る必要が有ります。
Assetsパネル上で右クリック-Click-Materialを選択してマテリアルを作成します。
マテリアルを選択してInspectorパネルから色を設定したら、マテリアルをGameObjectにドラッグアンドドロップすれば色が適用されます。

また、逆にGameObjectをAssetsにドラッグして、再利用可能なオブジェクト(Prefabというらしい)として登録しておけば便利です。
GameViewパネルの小技
Sceneパネルで表示されている画面は編集用で実際のゲーム時はカメラからの視点で動かされる。
Sceneパネルで見ている視点にカメラを持って行きたい場合は、カメラオブジェクトを選択して、GameObjectメニューからAlign With Viewを選択することでカメラが移動され、SceneパネルとGameViewパネルの視点が合わさる。
Sceneの再生
Sceneパネル上部の再生ボタンを押せばSceneを再生できますが、今のままでは何も動きのない画面です。
Cubeに重力なんかを付けて確認してみるとわかるかと思います。
重力を付けるにはAdd Componentボタンから、Physics-Rigidbodyで物理特性を付与します。
Scriptの作成
GameObjectに対して、アニメーションを付けたり、キーボードから何か操作したりする際は、Scriptを書く必要があります。
UnityではC#, JavaScript, Booという言語が使えますが、今回はJavaScriptを使います。
Assetsパネルで右クリック-Create-JavaScriptを選択するとファイルが生成されます。

まずはScriptとGameObjectの紐付けをしなければいけませんが、ScriptをGameObject上にドラッグアンドドラップするだけでOKです。
次にScriptをダブルクリックして中身を編集します。
デフォルトで以下のソースの様になっているかと思います。
#pragma strict function Start () { // 最初に一回だけ処理 } function Update () { // 毎フレーム実行される処理 }
例えばこれを、最初にlogを出して、毎フレームx軸に0.1進む様にするには以下の様にします。
#pragma strict function Start () { // 最初に一回だけ処理 Debug.Log("Start"); } function Update () { // 毎フレーム実行される処理 transform.position.x += 0.1; }
Sceneの切り替え
ゲーム画面からゲームオーバ画面への切り替えなどでSceneの切り替えが必要になる時があると思います。
2つのSceneを作ったら、1つ目のSceneのScript上でなんらかの条件によって、2つ目のSceneに切り替える様にします。
例えばあるGameObjectのx軸が、10を超えたらGameOverという名前のSceneに切り替えるには以下の様にします。
#pragma strict function Start () { // 最初に一回だけ処理 Debug.Log("Start"); } function Update () { // 毎フレーム実行される処理 transform.position.x += 0.1; if(transform.position.x > 10){ Application.LoadLevel("GameOver"); } }
また、複数のSceneを使う際にはFile-Build SettingからSceneを登録する必要があります。
とは言ってもドラッグアンドドロップするだけです。(順番はGameOverが下に来る様にしてください)

Projectの書き出し
最後に書き出しですが、Build Settingの画面でPlatformを選択して、
Build and Runボタンを押下すれば、アプリケーションを作成して実行されます。
PlatformはスマホやWebなどありますが、PCアプリなら特に設定等いらない様です。


